- Posts: 6
- Thank you received: 0
Font Awesome
- gerdwillemen
- Topic Author
- Offline
- New Member
-

Less
More
11 years 2 weeks ago #2052
by gerdwillemen
Font Awesome was created by gerdwillemen
Hello,
Is it possible to use FontAwsome icons as tags? On your demo site you use "Hot" and "Spicy", but can u use also an icon? How do you have to do this ?
Thanks for the reply ....
Is it possible to use FontAwsome icons as tags? On your demo site you use "Hot" and "Spicy", but can u use also an icon? How do you have to do this ?
Thanks for the reply ....
Please Log in or Create an account to join the conversation.
- andrea_4g
- Offline
- Administrator
-

Less
More
- Posts: 1122
- Thank you received: 163
11 years 2 weeks ago #2053
by andrea_4g
Replied by andrea_4g on topic Font Awesome
There's no native support for (the awesome) FontAwesome.
The standard way to insert FA icons is to add to the html a '<i class="fa fa-something-icon></i>' html tag, yet, with some CSS editing, FA icons can be added to any element on the page.
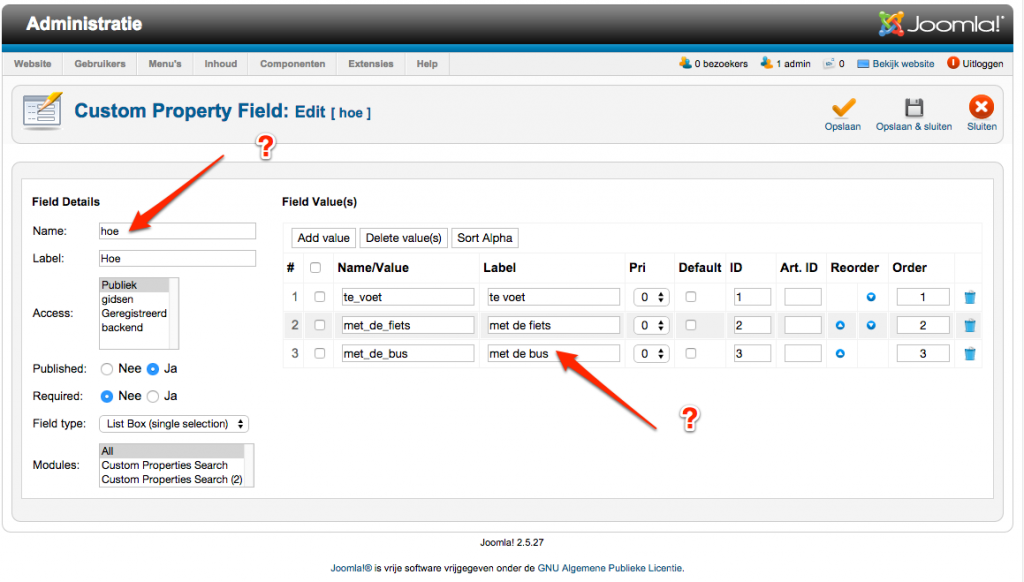
Because each Custom Properties has its own CSS class, each one can be styled differently.
The actual implementation depends by the template of the website.
The standard way to insert FA icons is to add to the html a '<i class="fa fa-something-icon></i>' html tag, yet, with some CSS editing, FA icons can be added to any element on the page.
Because each Custom Properties has its own CSS class, each one can be styled differently.
The actual implementation depends by the template of the website.
Please Log in or Create an account to join the conversation.
- gerdwillemen
- Topic Author
- Offline
- New Member
-

Less
More
- Posts: 6
- Thank you received: 0
11 years 2 weeks ago #2059
by gerdwillemen
Replied by gerdwillemen on topic Font Awesome
Please Log in or Create an account to join the conversation.
- andrea_4g
- Offline
- Administrator
-

Less
More
- Posts: 1122
- Thank you received: 163
11 years 1 week ago - 11 years 1 week ago #2065
by andrea_4g
Replied by andrea_4g on topic Font Awesome
You have to edit manually your template CSS.
Example:
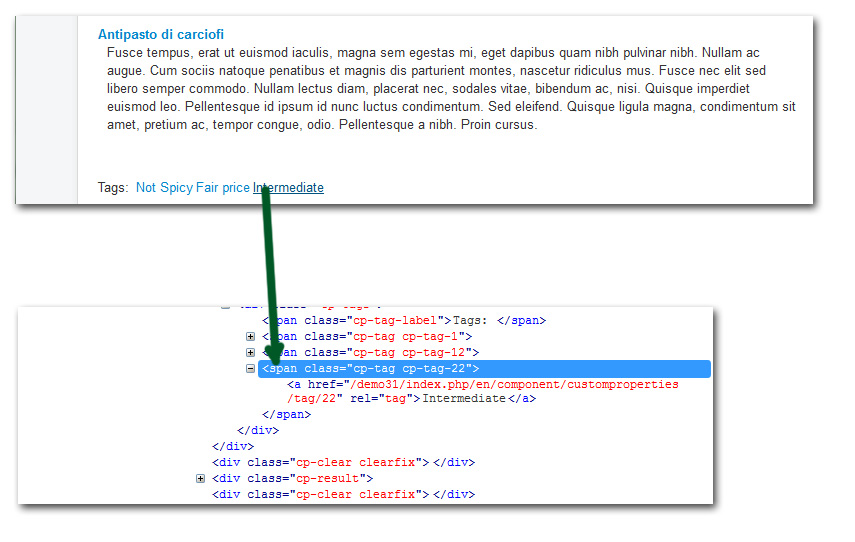
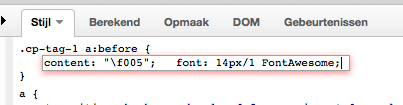
If you want to add a 'star' icon before the 'intermediate' tag, you need to add the following CSS rule:
Note: you find the character codes in fontawesome.css file, or here:
fortawesome.github.io/Font-Awesome/cheatsheet/
Example:
If you want to add a 'star' icon before the 'intermediate' tag, you need to add the following CSS rule:
Code:
cp-tag-22 a:before{
content: "\f005";
font: 14px/1 FontAwesome;
}
Note: you find the character codes in fontawesome.css file, or here:
fortawesome.github.io/Font-Awesome/cheatsheet/
Last edit: 11 years 1 week ago by andrea_4g.
Please Log in or Create an account to join the conversation.
- gerdwillemen
- Topic Author
- Offline
- New Member
-

Less
More
- Posts: 6
- Thank you received: 0
10 years 11 months ago #2130
by gerdwillemen
Replied by gerdwillemen on topic Font Awesome
Please Log in or Create an account to join the conversation.
- andrea_4g
- Offline
- Administrator
-

Less
More
- Posts: 1122
- Thank you received: 163
10 years 11 months ago #2131
by andrea_4g
Replied by andrea_4g on topic Font Awesome
You also have to make sure that FontAwesome CSS and actual font files are properly loaded by your template:
fortawesome.github.io/Font-Awesome/get-started/
fortawesome.github.io/Font-Awesome/get-started/
Please Log in or Create an account to join the conversation.
Time to create page: 0.155 seconds