- Messaggi: 4
- Ringraziamenti ricevuti 0
CSS issue when using Product Finder
- ron
- Autore della discussione
- Offline
- Nuovo Utente
-

Less
Di più
11 Anni 6 Mesi fa #1953
da ron
CSS issue when using Product Finder è stato creato da ron
I installed the PF yesterday and so far I like the product. It does what I was looking for. But, when i integrate PF in my site, my main menu that used to work fine, shifts to the left when I select the PF.
To see what happens, please visit www2.premiumbrokerexchange.com . Look at the main menu position. It remains in position for all menu options except when you select "Opportunities" (which starts the questionnaire).
I tried to find what goes wrong here, but I could not find it. Please advise if possible.
Thanks,
Ron
To see what happens, please visit www2.premiumbrokerexchange.com . Look at the main menu position. It remains in position for all menu options except when you select "Opportunities" (which starts the questionnaire).
I tried to find what goes wrong here, but I could not find it. Please advise if possible.
Thanks,
Ron
Si prega Accesso o Crea un account a partecipare alla conversazione.
- andrea_4g
- Offline
- Amministratore
-

Less
Di più
- Messaggi: 1122
- Ringraziamenti ricevuti 163
11 Anni 6 Mesi fa #1954
da andrea_4g
Risposta da andrea_4g al topic CSS issue when using Product Finder
Apparently there's a problem with jQuery.
Your own template includes jQuery 1.7.1.
Product Finder includes and uses jQuery 1.10.x that in turn supports jQuery Mobile 1.4.x.
When both jQuery libraries are loaded at the same time they both stop to work.
Your own template includes jQuery 1.7.1.
Product Finder includes and uses jQuery 1.10.x that in turn supports jQuery Mobile 1.4.x.
When both jQuery libraries are loaded at the same time they both stop to work.
Si prega Accesso o Crea un account a partecipare alla conversazione.
- ron
- Autore della discussione
- Offline
- Nuovo Utente
-

Less
Di più
- Messaggi: 4
- Ringraziamenti ricevuti 0
11 Anni 6 Mesi fa #1955
da ron
Risposta da ron al topic CSS issue when using Product Finder
Thanks for looking into this. But.. I now included jquery 1.10.2 from CDN, but it still gives the same effect.
Could this be something else?
Thx,
Ron
Could this be something else?
Thx,
Ron
Si prega Accesso o Crea un account a partecipare alla conversazione.
- andrea_4g
- Offline
- Amministratore
-

Less
Di più
- Messaggi: 1122
- Ringraziamenti ricevuti 163
11 Anni 6 Mesi fa #1956
da andrea_4g
Risposta da andrea_4g al topic CSS issue when using Product Finder
There's still this script:
../templates/untitled/script.js
that throws an error (TypeError: $.browser is undefined)
../templates/untitled/script.js
that throws an error (TypeError: $.browser is undefined)
Si prega Accesso o Crea un account a partecipare alla conversazione.
- ron
- Autore della discussione
- Offline
- Nuovo Utente
-

Less
Di più
- Messaggi: 4
- Ringraziamenti ricevuti 0
11 Anni 6 Mesi fa #1957
da ron
Risposta da ron al topic CSS issue when using Product Finder
I managed to kill the jquery.js from the template by commenting it out. Next, I made some changes to the CSS to position the Slogan and tagline correctly. Worked fine... I thought we could get started.... 
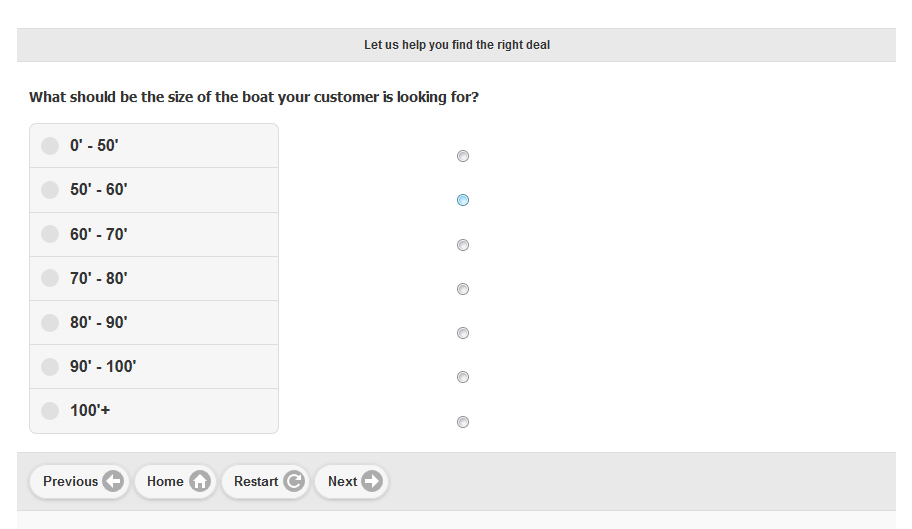
Please have a look at the Product Finder... for some reason the CSS of the product finder is now messed up. There are strange radio buttons outside the selection boxes. I did not touch the PF css, so again there must be something interfering here.
I'm sure your very nice product works with Joomla 2.5, but if it is this sensitive to certain templates, I may have to look for another extension. This costs too much time. The template btw is generated using Artisteer version 4. Also something I have used many times before in combination with dozens of other modules and components. I'm really surprised soo much "hacking" needs to be done to get PF working. I'm not a programmer, just a "power user". I hope I do not have to start modifying code.
Thx
Ron
Please have a look at the Product Finder... for some reason the CSS of the product finder is now messed up. There are strange radio buttons outside the selection boxes. I did not touch the PF css, so again there must be something interfering here.
I'm sure your very nice product works with Joomla 2.5, but if it is this sensitive to certain templates, I may have to look for another extension. This costs too much time. The template btw is generated using Artisteer version 4. Also something I have used many times before in combination with dozens of other modules and components. I'm really surprised soo much "hacking" needs to be done to get PF working. I'm not a programmer, just a "power user". I hope I do not have to start modifying code.
Thx
Ron
Si prega Accesso o Crea un account a partecipare alla conversazione.
- andrea_4g
- Offline
- Amministratore
-

Less
Di più
- Messaggi: 1122
- Ringraziamenti ricevuti 163
11 Anni 6 Mesi fa #1958
da andrea_4g
Risposta da andrea_4g al topic CSS issue when using Product Finder
I think you managed to fix the JS incompatibility issue.
Still a few CSS problems persists.
I've been able to isolate the following one at:
../templates/untitled/css/template.css line 2112
That broadly-scoped 'width' statement effects all fieldset labels, therefore causing the underlying radio button to be exposed.
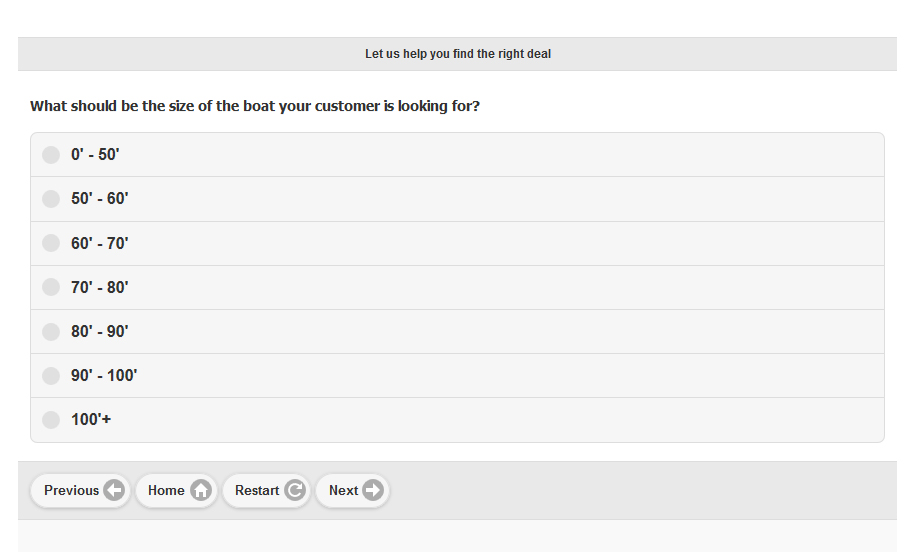
If you comment 'width: 12em;', you get the following result:
As you can see, even a single line of code is able to significantly alter the rendering of the elements.
We could not possibly make Product Finder compatible with all existing templates. We put effort into making it compatible with standard Joomla templates (those that come with the Joomla package) and with the Gantry framework.
So, some troubleshooting and thinkering with CSS is somehow expected when integrating a complex extension
like PF (that relies on jQuery mobile's enhanced interface) with custom templates. There's no way to avoid that.
Still a few CSS problems persists.
I've been able to isolate the following one at:
../templates/untitled/css/template.css line 2112
Code:
fieldset label {
display: inline-block;
width: 12em; /* <== This */
}
If you comment 'width: 12em;', you get the following result:
As you can see, even a single line of code is able to significantly alter the rendering of the elements.
We could not possibly make Product Finder compatible with all existing templates. We put effort into making it compatible with standard Joomla templates (those that come with the Joomla package) and with the Gantry framework.
So, some troubleshooting and thinkering with CSS is somehow expected when integrating a complex extension
like PF (that relies on jQuery mobile's enhanced interface) with custom templates. There's no way to avoid that.
I seguenti utenti hanno detto grazie : ron
Si prega Accesso o Crea un account a partecipare alla conversazione.
Tempo creazione pagina: 0.150 secondi