- Messaggi: 6
- Ringraziamenti ricevuti 0
Font Awesome
- gerdwillemen
- Autore della discussione
- Offline
- Nuovo Utente
-

Less
Di più
11 Anni 2 Mesi fa #2052
da gerdwillemen
Font Awesome è stato creato da gerdwillemen
Hello,
Is it possible to use FontAwsome icons as tags? On your demo site you use "Hot" and "Spicy", but can u use also an icon? How do you have to do this ?
Thanks for the reply ....
Is it possible to use FontAwsome icons as tags? On your demo site you use "Hot" and "Spicy", but can u use also an icon? How do you have to do this ?
Thanks for the reply ....
Si prega Accesso o Crea un account a partecipare alla conversazione.
- andrea_4g
- Offline
- Amministratore
-

Less
Di più
- Messaggi: 1122
- Ringraziamenti ricevuti 163
11 Anni 2 Mesi fa #2053
da andrea_4g
Risposta da andrea_4g al topic Font Awesome
There's no native support for (the awesome) FontAwesome.
The standard way to insert FA icons is to add to the html a '<i class="fa fa-something-icon></i>' html tag, yet, with some CSS editing, FA icons can be added to any element on the page.
Because each Custom Properties has its own CSS class, each one can be styled differently.
The actual implementation depends by the template of the website.
The standard way to insert FA icons is to add to the html a '<i class="fa fa-something-icon></i>' html tag, yet, with some CSS editing, FA icons can be added to any element on the page.
Because each Custom Properties has its own CSS class, each one can be styled differently.
The actual implementation depends by the template of the website.
Si prega Accesso o Crea un account a partecipare alla conversazione.
- gerdwillemen
- Autore della discussione
- Offline
- Nuovo Utente
-

Less
Di più
- Messaggi: 6
- Ringraziamenti ricevuti 0
11 Anni 2 Mesi fa #2059
da gerdwillemen
Risposta da gerdwillemen al topic Font Awesome
Si prega Accesso o Crea un account a partecipare alla conversazione.
- andrea_4g
- Offline
- Amministratore
-

Less
Di più
- Messaggi: 1122
- Ringraziamenti ricevuti 163
11 Anni 2 Mesi fa - 11 Anni 2 Mesi fa #2065
da andrea_4g
Risposta da andrea_4g al topic Font Awesome
You have to edit manually your template CSS.
Example:
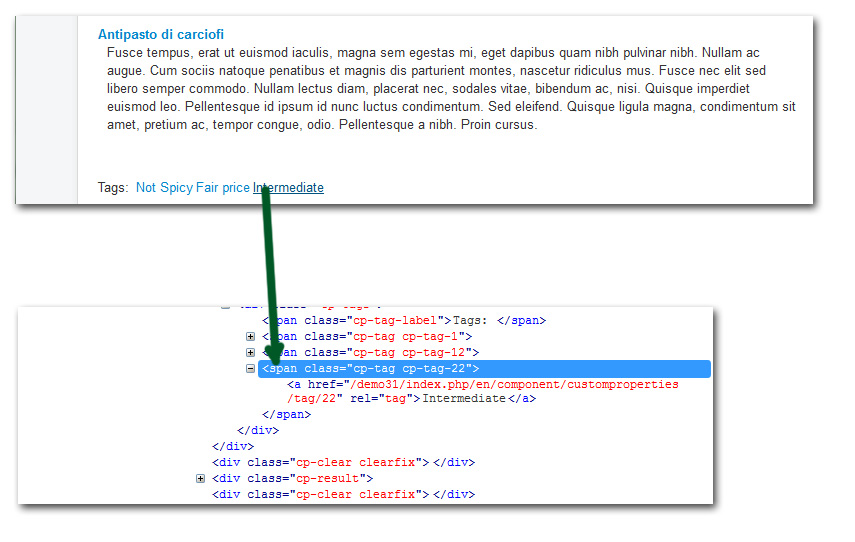
If you want to add a 'star' icon before the 'intermediate' tag, you need to add the following CSS rule:
Note: you find the character codes in fontawesome.css file, or here:
fortawesome.github.io/Font-Awesome/cheatsheet/
Example:
If you want to add a 'star' icon before the 'intermediate' tag, you need to add the following CSS rule:
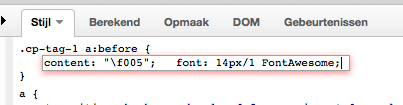
Code:
cp-tag-22 a:before{
content: "\f005";
font: 14px/1 FontAwesome;
}
Note: you find the character codes in fontawesome.css file, or here:
fortawesome.github.io/Font-Awesome/cheatsheet/
Ultima Modifica 11 Anni 2 Mesi fa da andrea_4g.
Si prega Accesso o Crea un account a partecipare alla conversazione.
- gerdwillemen
- Autore della discussione
- Offline
- Nuovo Utente
-

Less
Di più
- Messaggi: 6
- Ringraziamenti ricevuti 0
11 Anni 3 Settimane fa #2130
da gerdwillemen
Risposta da gerdwillemen al topic Font Awesome
Si prega Accesso o Crea un account a partecipare alla conversazione.
- andrea_4g
- Offline
- Amministratore
-

Less
Di più
- Messaggi: 1122
- Ringraziamenti ricevuti 163
11 Anni 3 Settimane fa #2131
da andrea_4g
Risposta da andrea_4g al topic Font Awesome
You also have to make sure that FontAwesome CSS and actual font files are properly loaded by your template:
fortawesome.github.io/Font-Awesome/get-started/
fortawesome.github.io/Font-Awesome/get-started/
Si prega Accesso o Crea un account a partecipare alla conversazione.
Tempo creazione pagina: 0.151 secondi