- Messaggi: 4
- Ringraziamenti ricevuti 0
Search Module Css
- resortia2
- Autore della discussione
- Offline
- Nuovo Utente
-

Less
Di più
11 Anni 2 Mesi fa #2033
da resortia2
Search Module Css è stato creato da resortia2
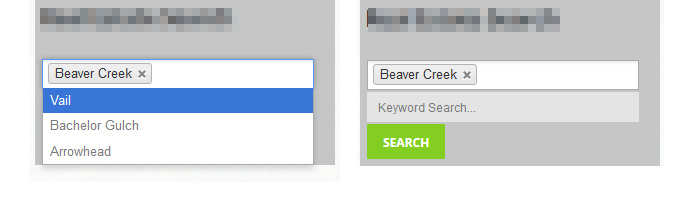
I have a couple of issues with my search module appearance. The form fields are not tall enough, except for the "keyword search" free text search box. Another problem with my forms is that the dropdown text is white on a white background and appears invisible.
Interestingly, the bottom free text "keyword search" and submit button look like they are using the template's bootstrap styling while the rest of the fields are not.
Thanks in advance
Interestingly, the bottom free text "keyword search" and submit button look like they are using the template's bootstrap styling while the rest of the fields are not.
Thanks in advance
Si prega Accesso o Crea un account a partecipare alla conversazione.
- andrea_4g
- Offline
- Amministratore
-

Less
Di più
- Messaggi: 1122
- Ringraziamenti ricevuti 163
11 Anni 2 Mesi fa #2034
da andrea_4g
Risposta da andrea_4g al topic Search Module Css
Si prega Accesso o Crea un account a partecipare alla conversazione.
- resortia2
- Autore della discussione
- Offline
- Nuovo Utente
-

Less
Di più
- Messaggi: 4
- Ringraziamenti ricevuti 0
11 Anni 2 Mesi fa #2037
da resortia2
Risposta da resortia2 al topic Search Module Css
That isn't the site that has the issue. The one I have updated to CP 3.1.5 is beavercreek.me
Thanks
Thanks
Si prega Accesso o Crea un account a partecipare alla conversazione.
- andrea_4g
- Offline
- Amministratore
-

Less
Di più
- Messaggi: 1122
- Ringraziamenti ricevuti 163
11 Anni 2 Mesi fa #2038
da andrea_4g
Risposta da andrea_4g al topic Search Module Css
The troublesome CSS rule seems to be the following one, found in file media/jui/css/chosen.css:
If you delete (or comment) 'padding: 5px', the form field looks normal.
Possibly, if you add the following rule to your template's CSS, you'll solve the issue:
Code:
.chzn-container-multi .chzn-choices li.search-field input[type="text"] {
background: none repeat scroll 0 0 transparent !important;
border: 0 none !important;
border-radius: 0;
box-shadow: none;
color: #666;
font-family: sans-serif;
font-size: 100%;
height: 15px;
line-height: normal;
margin: 1px 0;
outline: 0 none;
padding: 5px;
}
Possibly, if you add the following rule to your template's CSS, you'll solve the issue:
Code:
div.cpsearch li.search-field input[type="text"]{
padding:0;
}
Si prega Accesso o Crea un account a partecipare alla conversazione.
Tempo creazione pagina: 0.135 secondi